حل مشکل در فتوشاپ could not use the brush tool because the target layer is hidden
اگر موقع کار با فتوشاپ با ارور
could not use the brush tool because the target layer is hidden
could not use the Move tool because the target layer is hidden
یا
could not use the ... because the target layer is hidden
برخورد کردید
Select رو انتخاب کنید و Edit in quick mask mode رو بزنید
چگونه افزونه Reading List را در گوگل کروم مسدود و حذف کنیم
در بالای ادرس بار گوگل کروم بنویسید chrome://flags

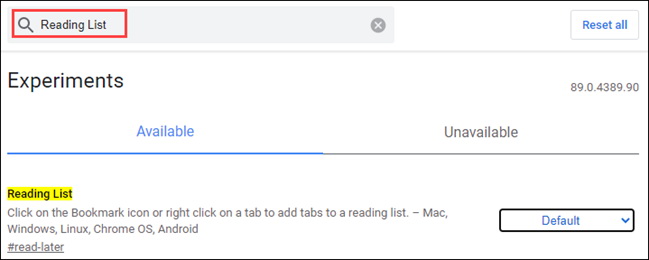
Reading List را در سرچ باکس بنویسید . تا عنوان ریدینگ لیست ظاهر شود Reading list

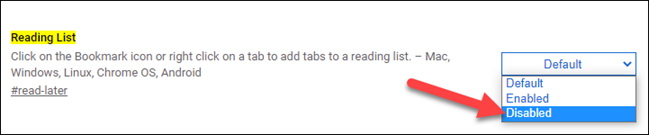
مقابل مطالب Reading List روی نوار کرکره ایی بزنید و Disable را انتخاب کنید.

کروم از شما میخواد که مرورگر خود را ری استارت کنبید روی دکمه Relaunch کلیک کنید .

مرورگر شما دوباره باز میشه و ریدینگ لیست دیگه وجود نداره.

نحوه به اشتراک گذاری وی پی ان به وسیله هات اس پات در ویندوز 10
توجه :
اول . در ابتدای این آموزش عرض کنم همانطور که میدانید برای استفاده از امکانات تلوزیون هوشمنددر ایران نیاز به وی پی ان هست یا دوستانی که میخواهند گوشی های هوشمند مشتری های خودشان را درست کنند و نیاز به VPN دارند این آموزش برای آن افراد ساخته شده
دوم . در این آموزش از ویندوز 10 استفاده شده و در حد امکان از اخرین بیلد مایکروسافت استفاده کنید
سوم. اگر از لپ تاپ استفاده میکنید سیستم شما مطمینن کارت شبکه وایرلس دارد اگر از کامپیوتر دسکتاپ استفاده میکنید باید کارت شبکه وایرلس داشته باشید اگر ندارید میتونید از دانگلهای یو اس بی وایرلس استفاده کنید
ساخت هات اسپات در ویندوز 10
وارد setting ویندوز خود شوید و Network & internet را انتخا کنید
Setting>Network & internet>Mobile Hotspot
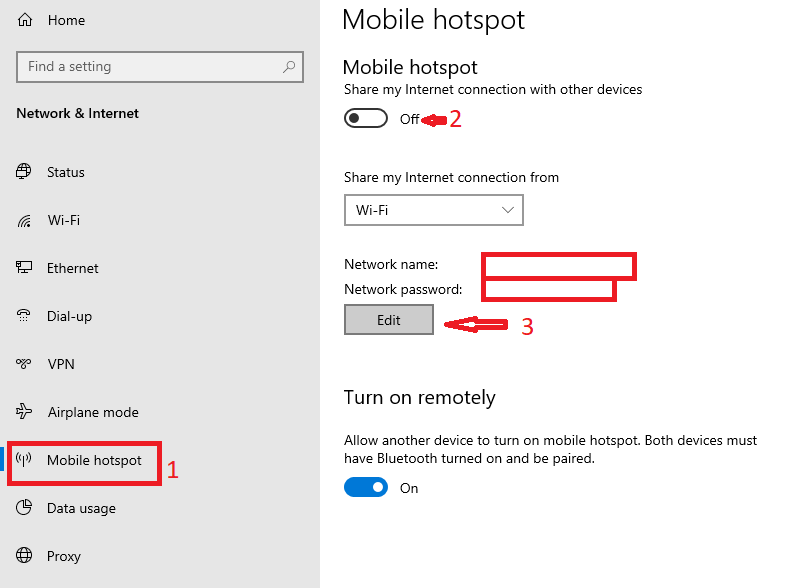
1. در سمت چپ موبایل هات اسپات را انتخاب کنید
2 . دکمه هات اسپات را ON کنید تا سبز شود
3 . با زدن دکمه Edit میتوانید نام هات اسپات و پسورد خود تغییر بدهید

حالا وارد Change adapter options شوید
Setting>Network & internet>Change adapter option
چگونه وب سایت خود را در نمایشگرهای مختلف ببینیم و ریسپانسیو بودن آن را تست کنیم
برای دیدن وب سایت خود در اسکرین های مختلف راه های زیادی موجود است . اما دو تا از ساده ترین روشهای تست ریسپانسیو بودن وب سایت با استفاده از گوگل کروم یا فایرفاکس هست
برای این کار در کروم راست کلیک میکنید و Inspect را انتخاب میکنید

دکمه toggle device toolbar را بزنید یا کلید ترکیبی Ctrl+shift+m را فشار دهید

خب در ادامه خیلی ساده هست فقط اسکرین های مختلف یا دیوایسهای مختلف رو انتخاب کنید و جدا گانه تست کنید

اما در فایر فاکس بعد از راست کلیک کردن Inspect Element را انتخاب کنید

در سمت راست فایرفاکس دکمه Responsive Design Mode یا کلید ترکیبی Ctrl Shift M را بزنید

خب:! در ادامه کار باز هم راحت هست فقط اندازه های مختلف را انتخاب کنید تا از حد ریسپانسیو بودن وب سایت خودتون مطلع بشید

دانلود کتاب HTML & CSS Design and Build websites
دانلود کتاب html & css design and build websites نوشته Jon Duckett برای دانلود PDF کلیک کنید
این کتاب آموزش CSS و HTML به زبان اصلی "انگلیسی" هست
برای دانلود فایلهای تمرین بر روی این لینک کلیک کنید
تعداد صفحات این کتاب 514 صفحه است و حجم آن 19 مگابایت
